
Android入門基礎(chǔ)之第二篇 幾個(gè)有用的程序帶你進(jìn)入這個(gè)Android世界(5)
第5章 圖像ImageView
在Android App應(yīng)用中,圖像是必不可少的。我們可以通過圖像ImageView來展示。
知識(shí)點(diǎn):圖像ImageView

一、設(shè)計(jì)界面
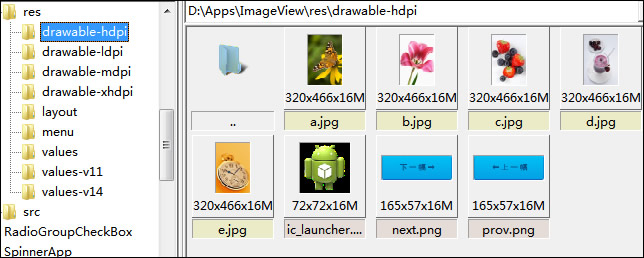
1、首先把a(bǔ).jpg、b.jpg、c.jpg、d.jpg、e.jpg、prov.png、next.png圖片復(fù)制res/drawable-hdpi文件夾內(nèi)。

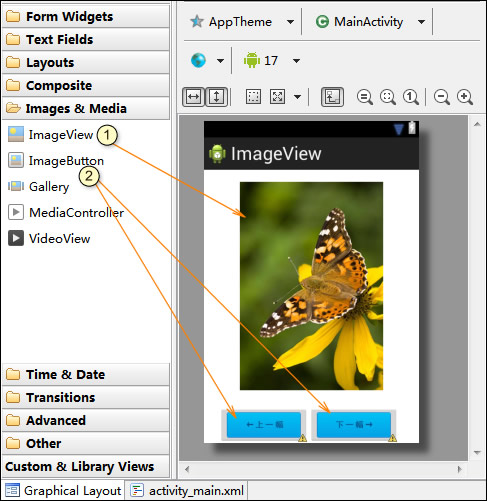
2、打開 res/layout/activity_main.xml 文件,生成ImageButton按鈕。
(1)從工具欄向activity拖出1個(gè)圖像ImageView、2個(gè)圖像按鈕ImageButton。該控件來自Image&Media。

3、打開activity_main.xml文件。
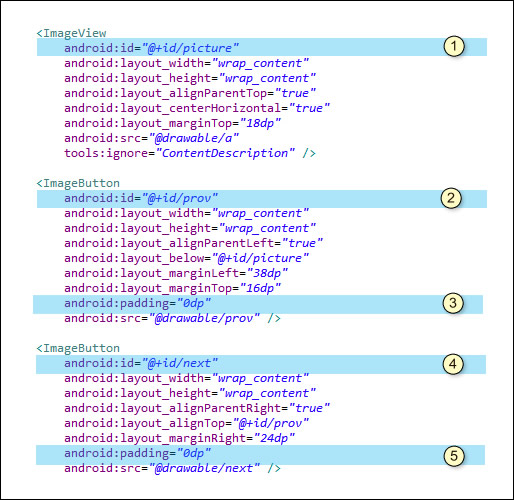
我們把自動(dòng)生成的代碼修改成如下代碼,具體為:
(1)ImageView的id修改為picture;
(2)上一幅 按鈕ImageButton的id修改為prov;
(3)設(shè)置android:padding="0dp",按鈕灰色邊框去掉。
(4)下一幅 按鈕ImageButton的id修改為next;
(5)設(shè)置android:padding="0dp",按鈕灰色邊框去掉。

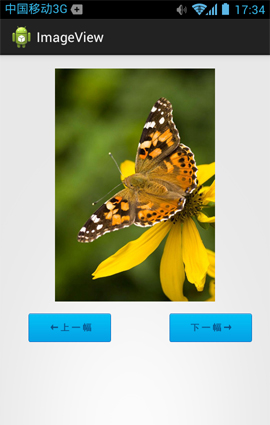
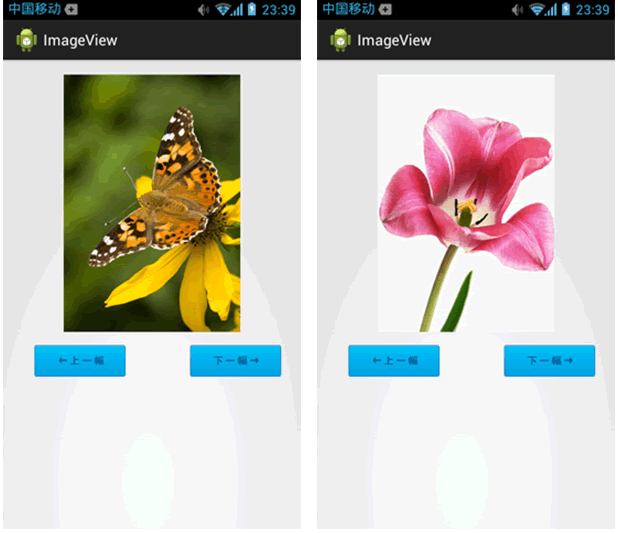
4、界面如下:

二、單擊事件
打開 src/com.genwoxue.ImageView/MainActivity.java 文件。
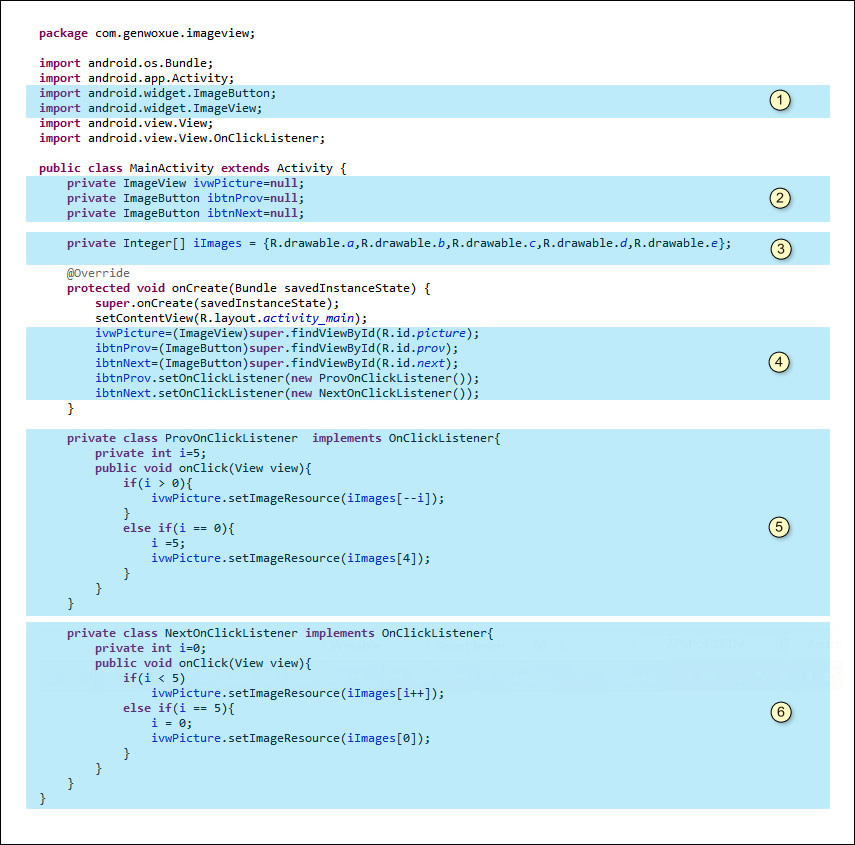
然后輸入以下代碼:

在以上代碼中,我們著重分析一下帶有淺藍(lán)色背景部分。
1、第①部分
導(dǎo)入與ImageView、ImageButton相關(guān)的包。
2、第②部分
聲明ImageView、ImageButton控件變量。
3、第③部分
聲明整型數(shù)組iImages用于存儲(chǔ)圖片資源。
4、第④部分
(1)findViewById()方法完成ImageView、ImageButton控件的捕獲。
(2)上一幅、下一幅 按鈕添加單擊監(jiān)聽事件:ibtnProv.setOnClickListener(new ProvOnClickListener())、ibtnNext.setOnClickListener(new NextOnClickListener())。
5、第⑤部分
(1)我們新建一個(gè)類ProvOnClickListener繼承接口OnClickListener用以實(shí)現(xiàn)單擊事件監(jiān)聽。
(2)單擊按鈕能夠顯示上一幅圖片,如果到頭了,則重置到最后一幅。
6、第⑥部分
(1)我們新建一個(gè)類NextOnClickListener繼承接口OnClickListener用以實(shí)現(xiàn)單擊事件監(jiān)聽。
(2)單擊按鈕能夠顯示下一幅圖片,如果到頭了,則重置到第一幅。
效果如下:

- 上一篇:Android入門基礎(chǔ)之第二篇 幾個(gè)有用的程序帶你進(jìn)入這個(gè)Android世界(4)
- 下一篇:Android入門基礎(chǔ)之第二篇 幾個(gè)有用的程序帶你進(jìn)入這個(gè)Android世界(6)
相關(guān)閱讀
-

國家軟考高級(jí)-系統(tǒng)規(guī)劃與管理師
8月14-31日 在線咨詢 -

國家軟考高級(jí)-系統(tǒng)架構(gòu)設(shè)計(jì)師
8月18-02日 在線咨詢 -

容器+Kubernetes認(rèn)證管理員(CKA)
8月20-30日 在線咨詢 -

軟件工程造價(jià)師認(rèn)證
8月20-22日 在線咨詢 -

CDSP數(shù)據(jù)安全認(rèn)證專家
8月22-23日 在線咨詢 -

人工智能實(shí)踐項(xiàng)目案例分析與實(shí)戰(zhàn)應(yīng)用
8月24-27日 在線咨詢 -

DAMA國際數(shù)據(jù)管理專業(yè)人士CDMP認(rèn)證&DAMA中國數(shù)據(jù)治理工程師CDGA認(rèn)證
8月25-27日 在線咨詢 -

數(shù)據(jù)資產(chǎn)管理師CDAM認(rèn)證
8月26-28日 在線咨詢 -

國家注冊(cè)信息安全專業(yè)人員CISP認(rèn)證
8月27-31日 在線咨詢 -

國家注冊(cè)信息安全專業(yè)人員CISP-PTE滲透測試工程師認(rèn)證
8月27-31日 在線咨詢 -

ITSS-IT服務(wù)項(xiàng)目經(jīng)理認(rèn)證
8月27-29日 在線咨詢 -

ITSS-IT服務(wù)工程師認(rèn)證
8月27-28日 在線咨詢 -

DAMA中國數(shù)據(jù)治理專家CDGP認(rèn)證
8月28-30日 在線咨詢 -

網(wǎng)絡(luò)安全技術(shù)與攻防實(shí)戰(zhàn)
8月28-30日 在線咨詢 -

產(chǎn)品全生命周期管理運(yùn)營與增長實(shí)戰(zhàn)
8月28-30日 在線咨詢
-
全國報(bào)名服務(wù)熱線
 400-626-7377
400-626-7377
-
熱門課程咨詢
 在線咨詢
在線咨詢
-
微信公眾號(hào)
 微信號(hào):zpitedu
微信號(hào):zpitedu


 400-626-7377
400-626-7377